Perspectiva Paralela
1º.
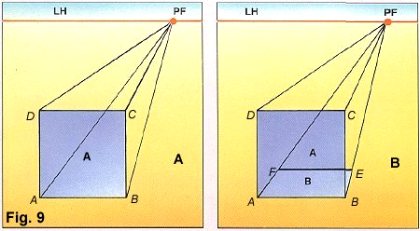
Siguiendo los pasos 1º y 2º del apartado anterior tendremos construidas
dos caras de un cubo la A y la B y seis vértices a los que
nombraremos, partiendo del primer cuadrado, con las letras A,B,C y D para
la primera cara vertical A, y A,B,E y F para la cara del plano del
suelo B. Ver la siguiente figura nº 9.

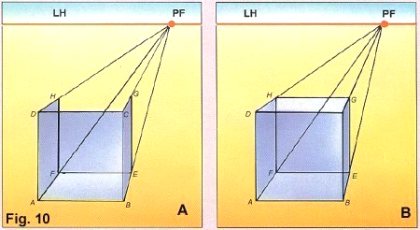
2º. Llegados a este punto es muy fácil completar el cubo, procederemos
de la siguiente forma:
2.1. Sobre el vértice E levantaremos
una perpendicular hasta que corte la línea de fuga que une el PF
con el vértice C. El punto de unión será otro vértice
del cubo al que nombraremos con la letra G.

2.2. Sobre el vértice F, levantaremos otra perpendicular hasta corta
la línea de fuga que une el punto PF con el vértice D,
obteniendo de esta forma el vértice restante al que nombraremos H
y completando el cubo o exaedro. Ver figura 10.
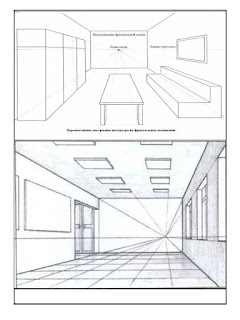
La siguiente figura nos ilustra gráficamente de lo que es la perspectiva paralela o frontal.

Perspectiva Oblicua
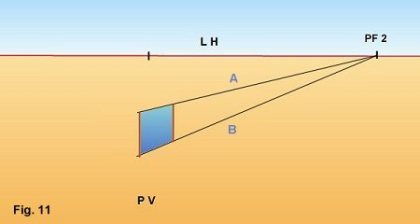
Desde el (PF2) trazaremos dos líneas no muy separadas de la línea del horizonte y sobre ella construiremos una de las caras del cubo o hexaedro (Fig. 11)

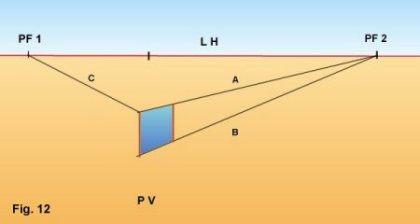
Seguidamente
desde el vértice superior izquierdo, trazaremos la línea C
hasta que corte la línea del horizonte, donde señalaremos el Punto
de Fuga 1 (PF1), tratando que, la línea C con la línea
A formen un ángulo superior a 90º. (Fig. 12).

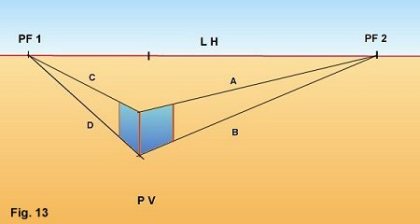
A continuación trazaremos, desde el punto PF1, la línea
D hasta el vértice inferior izquierdo y procederemos a construir
otra cara lateral. (Fig. 13).

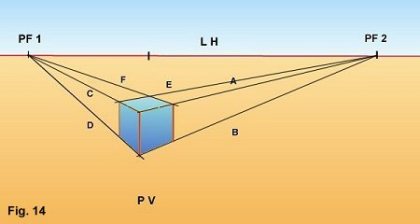
Para construir la cara superior, trazaremos desde los Puntos de Fuga (PF1) y (PF2) sendas líneas E, F, hasta los vértices superiores laterales (Fig. 14)

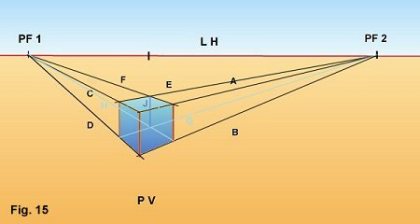
Ya tenemos formado visualmente el cubo, aunque para comprobar que verdaderamente es un cubo hemos de dibujar las líneas y caras , opuestas que naturalmente no vemos, para ello trazaremos desde los puntos de Fuga 1 y 2, sendas líneas hasta los vértices inferiores laterales (líneas azules H y G) para finalmente trazar la perpendicular J que une los vértices posteriores. (Fig. 15)

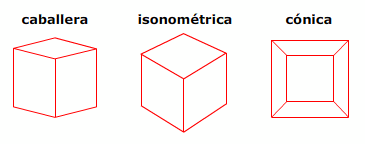
TIPOS DE PERSPECTIVA
Ejercicio de Clase:
Realizar su nombre usando perspectiva caballera e isometrica.
Realizar una Grilla isometrica y dibujar un cubo Rubick en ella.
La grilla se realiza en el cuaderno cuadriculado usando la diagonal que componne dos cuadrados.
Esa grilla facilita la realización de dibujos usando la perspectiva isométrica.
Luego basado en esa grilla se realiza un cubo de 3 x 3 x 3 o cubo Rubick.